
What is window Print function?
We are going to learn about how to print a specific content of a web page using window print function in JavaScript. This is a small trick which I want to share with you all. The contents of the HTML DIV will be printed with a Print Preview using window print function. So let’s start.
Launch your text editor and create a new file and save it as "index.html" in your folder. Now we create HTML form, print button, and a div in it. The div contains the specific content that we want to print.
Here is the HTML code.
<html>
<head>
<title>How to print a specific content of web page using window print function</title>
</head>
<body>
<form id="form">
<span style="font-size: 10pt; font-weight: bold; font-family: Arial "><h1 style="background-color: aqua">https://uvisionpk.com/
Sample page</h1></span>
<hr />
<div id="dvContents" style="border: 1px dotted black; padding: 5px; width: 300px">
<span style="font-size: 10pt; font-weight: bold; font-family: Arial">Hello,
<br />
This is <span style="color: #0090CB">Imtiaz Ahmad Attari</span>.<br />
Hoping that you are enjoying my blogs!</span>
</div>
<br />
<input type="button" onclick="PrintDiv();" value="Print" />
</form>
</body>
</html>
Your index.html page looks like as shown below.

Now we write a JavaScript code of window print function to print a div content.
Here is the JavaScript code to print the content of div.
<script type="text/javascript">
function PrintDiv() {
var divContents = document.getElementById("dvContents").innerHTML;
var printWindow = window.open('', '', 'height=200,width=400');
printWindow.document.write('<html><head><title>DIV Contents</title>');
printWindow.document.write('</head><body >');
printWindow.document.write(divContents);
printWindow.document.write('</body></html>');
printWindow.document.close();
printWindow.print();
}
</script>
JavaScript window print function Explanation
- The contents of the HTML DIV tag are extracted when Print button is clicked.
- The extracted content of the HTML DIV is written to the JavaScript popup window.
- Finally using the JavaScript Windows Print Command the window is printed.
Other Related Posts
PHP Login, Logout system using google Recaptcha
PHP Remember me feature in login logout using PHP
How to recover a forgotten password by sending email In PHP and MySQL
How to use PHP for Loop and foreach Loop
How to use PHP while Loop and do while Loop
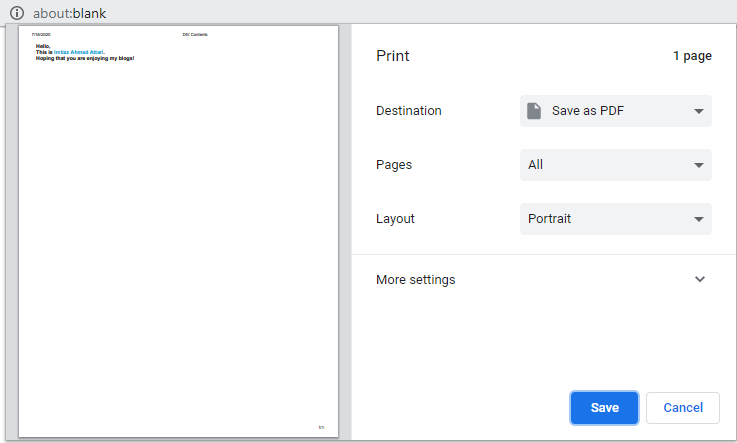
Now you can print your div content by clicking on the print button here is the output after clicking the on the print button.

We have all done. Hopefully, you found this tutorial to be useful! Please share your thoughts and queries in the contact section.
Below is the Download link of the above tutorial.