
What is bootstrap Validator?
Bootstrap Validator plugin is a great tool for your form validation. Here we learn how to use Bootstrap validator plugin in web and HTML form to getting correct information from the users and your site visitor. Earlier, JavaScript plugins were used to validate the form but now most browsers provide an in-built solution to handle the validation of forms using the bootstrap validator.
I will attempt my best to cover this straightforwardly so you can understand and apply bootstrap validation in any of your HTML and web form.
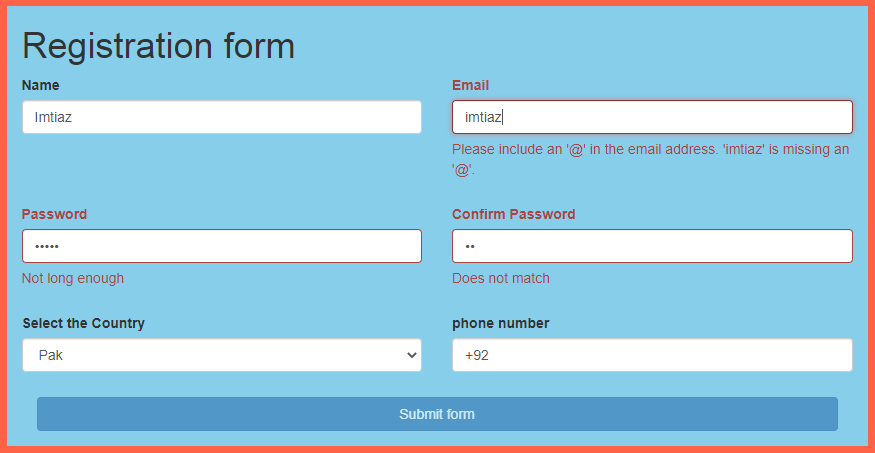
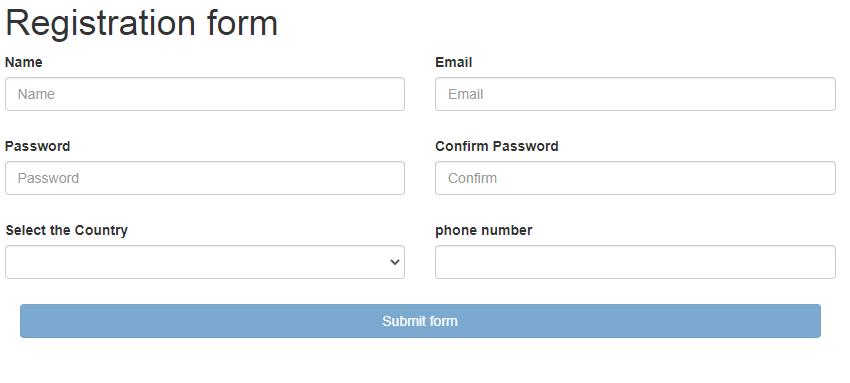
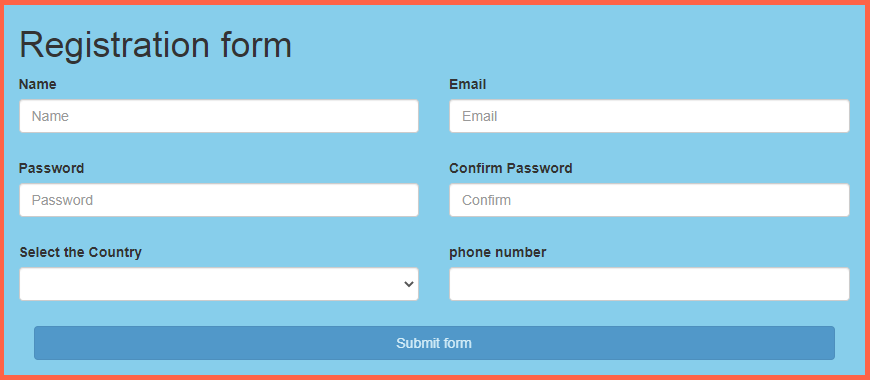
Here is an example image of an HTML form that we are going to create using html5.

STEPS
We need to follow the following steps below.
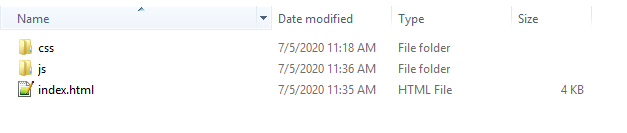
Create a directory for form Validation.
Example image for the directory.

It is a good practice to create the required folders on your computer so you can proceed and manage it easily.
- CSS folder for custom styling and (bootstrap.min.css) library to make form beautiful.
- Js folder for libraries (jQuery.min.js, bootstrap.min.js, validator.min.js) and custom jQuery scripts.
You can download the above-highlighted bootstrap, jQuery, and validator libraries that we need to use to make a web form beautiful and validated by clicking the below links. By clicking on the links you will be redirected to the new page. So copy all code and save them in their folders by creating the files and give a name to the file.
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js
https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.9/validator.min.js
After downloading the above libraries and creating required folders it is time to create your HTML structure of web and HTML form.
- Launch your text editor and create a new file and save it as "index.html" in your main folder.
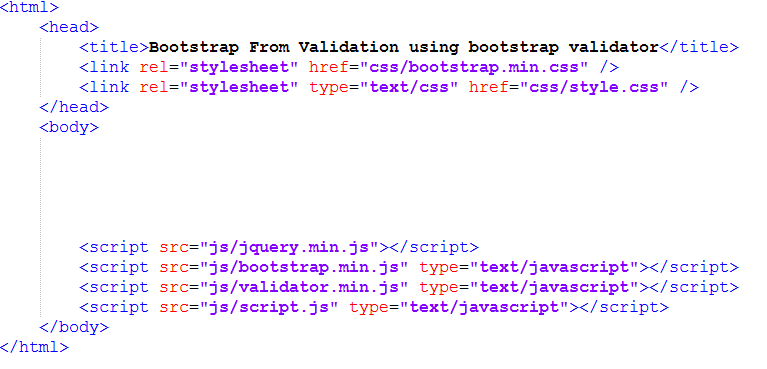
- Write down the standard HTML5 tags and add the link tags of libraries in <head> section and script tags in body section before closing </body> tag in your "index.html" file.
Below is the HTML Code setup Image.

Now we are going to create a complete HTML form by adding the bootstrap classes and form validation parameters and attributes in it. One of the most essential components is to attach the ('role="form" data-toggle="validator") parameters to your form. Additionally, each input should have the ("required") attribute, the ("data-error") attribute, and the ("help-block") div where error messages will be specified.
<html>
<head>
<title>Bootstrap From Validation using bootstrap validator</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="container">
<h1>Registration form</h1>
<form action="" id="form" role="form" data-toggle="validator">
<div class="row">
<div class="form-group col-sm-6">
<label for="inputName" class="control-label">Name</label>
<input type="text" class="form-control" id="inputName" placeholder="Name" required />
<div class="help-block with-errors"></div>
</div>
<div class="form-group col-sm-6">
<label for="inputEmail" class="control-label">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email" required />
<div class="help-block with-errors"></div>
</div>
</div>
<div class="row">
<div class="form-group col-sm-6">
<label for="inputPassword" class="control-label">Password</label>
<input type="password" data-minlength="6" class="form-control" id="inputPassword" placeholder="Password" required />
<div class="help-block with-errors"></div>
</div>
<div class="form-group col-sm-6">
<label for="inputPassword" class="control-label">Confirm Password</label>
<input type="password" class="form-control" id="inputPasswordConfirm" data-match="#inputPassword" placeholder="Confirm" required />
<div class="help-block with-errors"></div>
</div>
</div>
<div class="row">
<div class="form-group col-sm-6">
<label>Select the Country</label><br />
<select id="country" class="form-control" data-error="Please select one option." required>
<option value=""></option>
<option value="+92">Pak</option>
<option value="+93">USA</option>
<option value="+94">UK</option>
<option value="96">Australia</option>
</select>
<div class="help-block with-errors"></div>
</div>
<div class="form-group col-sm-6">
<label>phone number</label><br />
<input type="phone" class="form-control" name="phone" id="phone" required />
<div class="help-block with-errors"></div>
</div>
</div>
<div class="form-group col-sm-12">
<button class="btn btn-primary form-control" type="submit">Submit form</button>
</div>
</form>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/validator.min.js" type="text/javascript"></script>
<script src="js/script.js" type="text/javascript"></script>
</body>
</html>
Now we need to add below custom CSS in style.css file that we have already create in our CSS folder.
.container {
width: 861px;
background-color: skyblue;
margin-top: 62px;
}
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: tomato;
}
After adding the CSS our HTML form looks like as shown below.

Now we need to add custom jQuery script in script.js file that we have already create in our js folder.
$(document).ready(function(){
//For Initialize the bootstrap validator plugin.
$('#form').validator();
//By selecting the country the country code will be
//Automatically add in phone input field.
$(document).on("change","#country",function(){
var val3=$("#country").val();
$("#phone").val(val3);
});
});
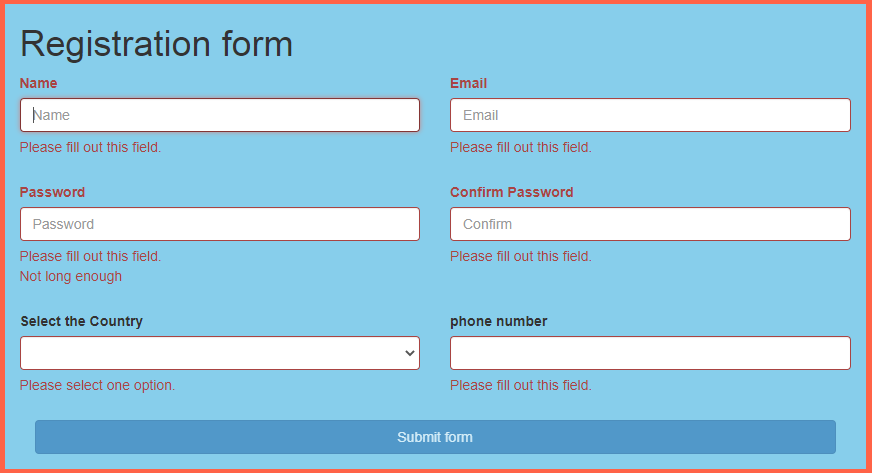
We have all done here is the final output of HTML form validation using bootstrap validator plugin.
Final Output Image.

Other Related Post.
Custom JavaScript Form Validation
We hope you may learn how to validate your HTML form using a bootstrap validator plugin. Please share your thoughts and queries in the contact section.
Below is the Download link of the above tutorial.
Click here to download full source code