
What is custom jquery form validation?
Custom jquery form validation is most important part of web forms where you can display custom errors message to users when they enter wrong data into the form fields using custom jquery form validation.
When you include forms on your website, it is necessary to perform some custom jquery validation on the form. There are lots of ways to add validation in html or web forms. There are lots of tutorials on websits which provide jquery validation using a validator plugins.
But I am going to show you how to validate html form using custom jquery form validation without plugin. Yes without plugin.
I will attempt my best to cover this in a straightforward way so you can understand and apply custom validation in any of your html and web form.
Let's add a form first before working on the validation part.
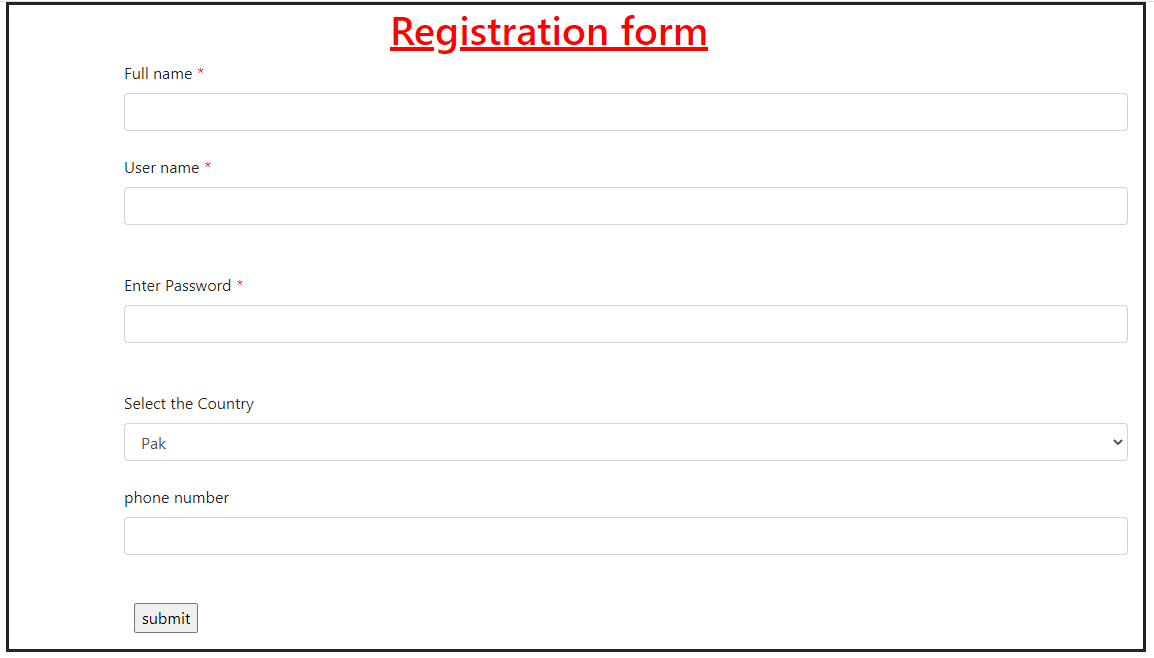
Here is an example images of simple html form.
Here is Image of simple html form.

STEPS
We need to follow the following steps below to create our web form;
- Launch your text editor and create a new file and save it as "index.html" in your project folder.
- Write down the standard HTML5 tags used in defining a HTML document in "index.html" file. Example;
<html>
<head>
<title> custom jquery form validation </title>
</head>
<body>
</body>
</html>
- Now we need to download minified version of jquery library to writing the custom jquery validation script.
- In order to make your html form fields beautiful we need to use bootstrap classes. For using bootstrap classes(class="form-control") in your input fields you need to add the minified versions of bootstrap libraries. For example.
<link href=" path/to/bootstrap.min.css" rel="stylesheet">
<script src=" path/to/bootstrap.min.js" type="text/javascript"></script>
<script src=" path/to/jquery.js" type="text/javascript"></script>
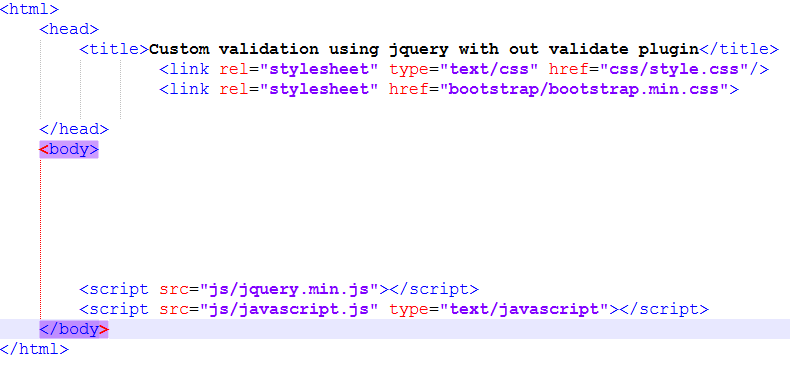
Remember: We placed our scripts tags in body section before closing body tag and links in head section.
Code Setup Image after adding jquery and bootstrap libraries.

Image after adding bootstrap classes into form fields.

Now we create a complete html form for custom jquery form validation.
<html>
<head>
<title>Custom validation using jquery with out validate plugin</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" href="bootstrap/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Registration form</h1>
<form action="" method="post">
<label>Full name</label><span id="nameerror">*</span><br>
<input type="text" class="form-control" name="firstname" id="firstname"><br>
<label>User name</label><span id="nameerror1">*</span><br>
<input type="text" class="form-control" name="secondname" id="secondname"><br>
<br>
<label>Enter Password</label><span id="errorpass">*</span><br>
<input type="password" class="form-control" name="password" id="password"><br>
<br>
<label>Select the Country</label><br>
<select id="country" class="form-control">
<option value="+92">Pak</option>
<option value="+93">USA</option>
<option value="+94">UK</option>
<option value="96">Australia</option>
</select><br>
<label>phone number</label><br>
<input type="phone" class="form-control" name="phone" id="phone"><br><br>
<input type="submit" id="btn1" name="submit" value="submit">
<span id="sub"></span>
</form>
<style>
</style>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/script.js" type="text/javascript"></script>
</body>
</html>
Here, we created a form using bootstrap classes and we also added an empty id beside the labels for each form field where we'll display the error message.
Building the Custom jquery Form Validation Script
Now we're going to create a script file that holds our complete validation script.
Well, let's create a script file named "script.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example code to understand how Jquery validation works:
Jquery source code to validate our html form.
$(document).ready(function(){
// alert("j query loaded");
$(document).on("keyup","#firstname",function(){
var firstname=$("#firstname").val();
if(firstname.length<5){
$("#nameerror").html("Must be greater than 5");
}
else{
$("#nameerror").html("");
}
});
$(document).on("keyup","#secondname",function(){
var secondname=$("#secondname").val();
if(secondname.length<4){
$("#nameerror1").html("Must be greater than 4");
}
else{
$("#nameerror1").html("");
}
});
$(document).on("keyup","#password",function(){
var pass=$("#password").val();
if(pass.length<8){
$("#errorpass").html("must be greater than 8 ");
}
else if(pass.length==8){
$("#errorpass").html("for more strong password please 4 more digits , your passwrod strength is 60% ");
}
else if (pass.length==12){
$("#errorpass").html("Great You have strong password , your passwrod strength is 100% ");
}
else{
$("#errorpass").html("");
}
});
$(document).on("click","#btn1",function(){
$("#firstname").trigger("keyup");
$("#password").trigger("keyup");
$("#secondname").trigger("keyup");
if($("#errorpass").html()==""&&$("#nameerror1").html()==""&&$("#nameerror").html()==""){
$("#sub").html("form submit successfully");
return true;
}
else{
$("#sub").html("form submit unsuccessfully");
return false;
}
});
$(document).on("change","#country",function(){
var country=$("#country").val();
$("#phone").val(country);
});
});
Above validation will perform when user hits the submit button. If any input field empty, then above validation display the error messages and form will not submit.
Add some Custom css to make form and Error messges beautiful.
Finally, create the file named "style.css" and place the following code in it, then save it also at the same location where you've saved the previous two files.
h1{
color:red;text-decoration:underline;margin-left: 366px;
}
.container{
border: solid;
}
#nameerror {
color: red;
margin-left: 5px;
}
#nameerror1 {
color: red;
margin-left: 5px;
}
#errorpass {
color: red;
margin-left: 5px;
}
#emailerror {
color: red;
margin-left: 5px;
}
#sub {
color: red;
margin-left: 5px;
}
form{
margin-left:100px;
}
#btn1{
margin-left:100px;
}
#btn1{
margin-left:10px;
}
Other Related Post.
Custom JavaScript Form Validation
How to Validate HTML form using Bootstrap Validator plugin
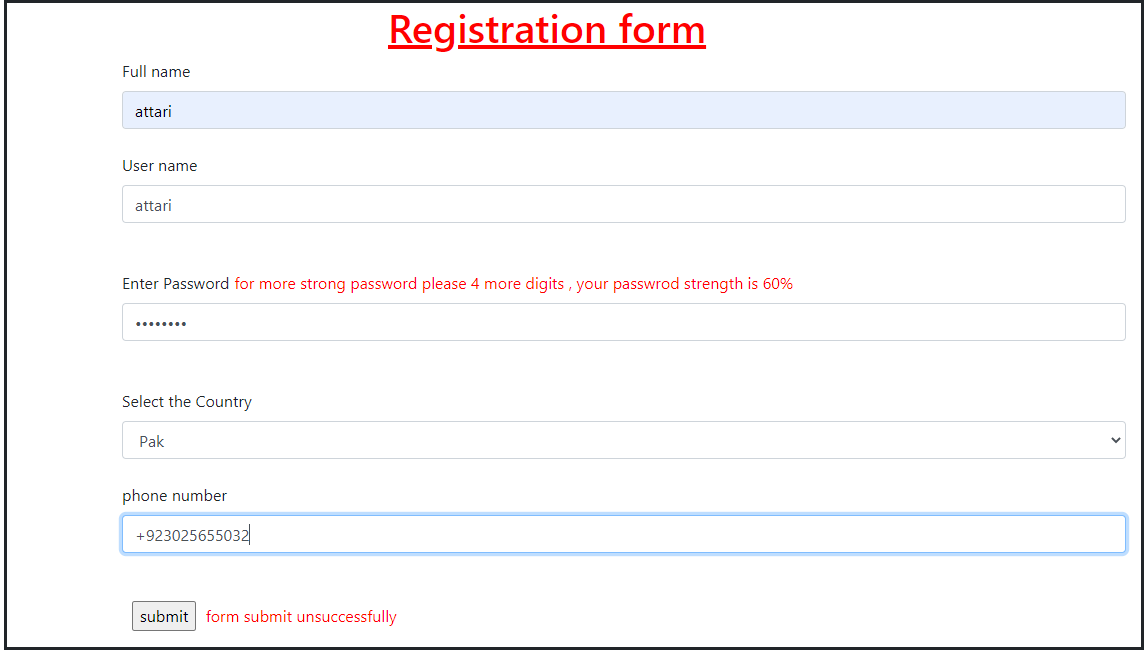
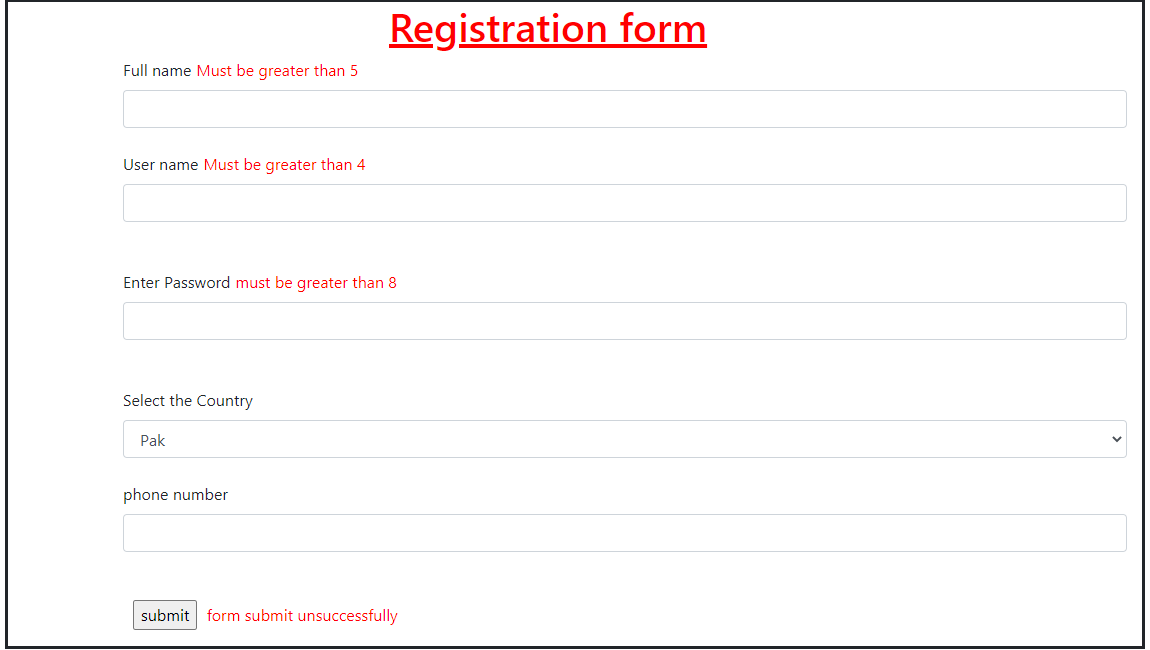
The final output of Custom jquery form validation.

We hope you may learn how to use custom jquery form validation. Please share your thoughts in the comment section below or contact us.
Below is the Download Link
Click here to download full source code