
What is carousel slider and how it works?
In this article, we are going to learn how to integrate a carousel slider to display a slideshow of images on web page using bootstrap 4 carousel plugin. A carousel is a good element for presenting products, portfolio items, references, and other items on your website. The carousel built with CSS and a little of JavaScript. It works with a series of images, text, or custom markups. It also includes support for previous/next controls and pointers.
We can used carousel slider on all kind of websites. sliders are commonly used on business or professional websites. Site holders can place all their essential content in an attractive slideshow at the top of the page before their main content. So users can see the best part of website and take action.
The following example will show you how to build a simple carousel slideshow using the Bootstrap carousel plugin.
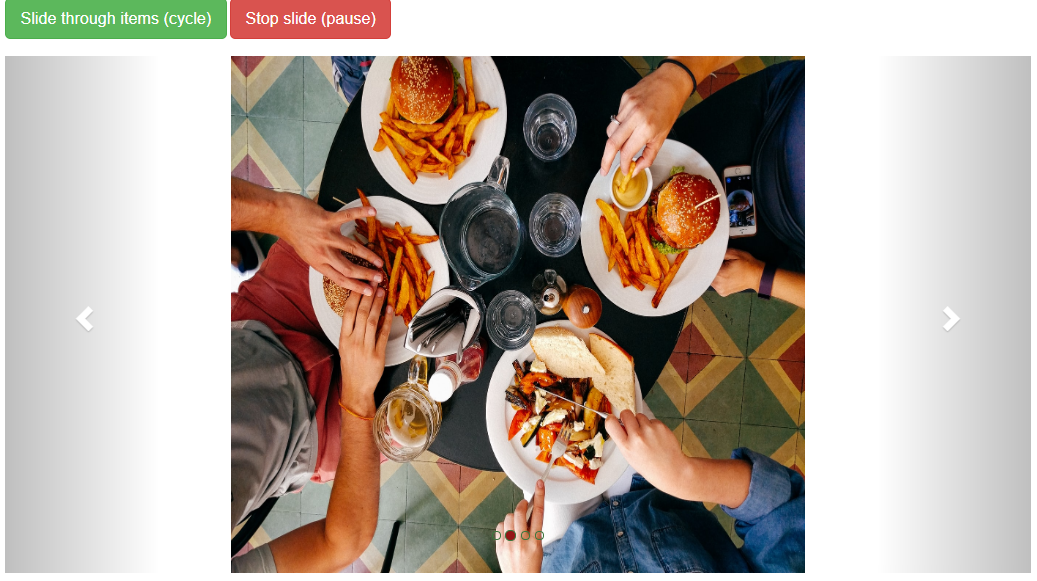
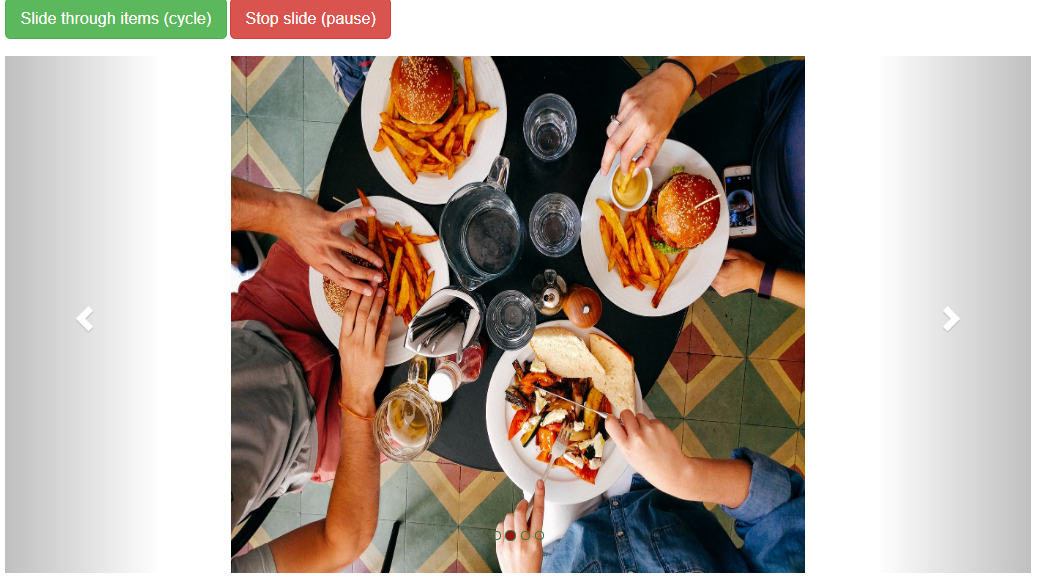
Here is an example of simple carousel slider.

STEPS
We need to follow the following steps below to create carousel slider;
Create directory for carousel slider.
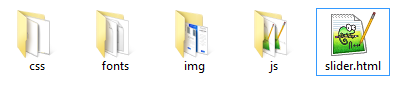
Example image for directory

It is a good practice to create the required folders on your computer so you can proceed and mange it easily.
- Main folder with carousel slider name.
- Images folder where all the images that you need for your slider should be stored.
- CSS folder for the styling of slider.
- Js folder for the jQuery script of sliders.
- Font’s folder for font elements.
Once you have created the required folders it is time to create your HTML structure for carousel slider.
- Launch your text editor and create a new file and save it as "slider.html" in your slider folder.
- Create a new file and save it as "style.css" in your css folder.
- Create a one more new file and save it as "javascript.js" in your js folder. and images you have already stored in your images folder.
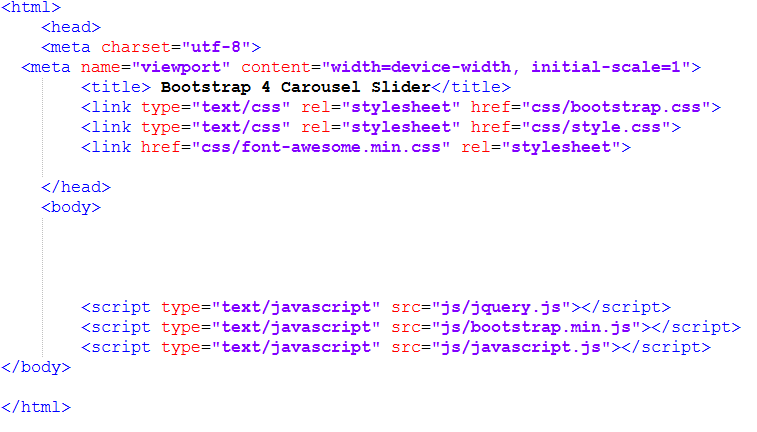
- Write down the standard HTML5 tags used in defining a HTML document in "slider.html" file by adding link of style.css in head section and scripts (javascript.js) in body section before closing body tag.
Example image of HTML code setup;

After writing the standard html tags and adding the link and script we make a structure of carousel in body section between body tags.
Here is a complete html structure of carousel slider.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> Bootstrap 4 Carousel Slider</title>
<!-- minified css version of bootstrap -->
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
<!-- link of custome style sheet -->
<link type="text/css" rel="stylesheet" href="css/style.css">
<!-- link of fonts that we use carousel -->
<link href="css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<!-- start container -->
<div class="container">
<!-- carousel control buttons for running and stop the slider -->
<button type="button" id="myBtn" class="btn btn-success btn-lg">Slide through items (cycle)</button>
<button type="button" id="myBtn2" class="btn btn-danger btn-lg">Stop slide (pause)</button><br><br>
<div id="myCarousel" class="carousel slide" data-interval="500">
<!-- Indicators -->
<ol class="carousel-indicators">
<li class="item1 active"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/4.png" alt="" width="400" height="600">
</div>
<div class="item">
<img src="img/5.png" alt="" width="400" height="300">
</div>
<div class="item">
<img src="img/6.png" alt="" width="400" height="300">
</div>
<div class="item">
<img src="img/7.png" alt="" width="400" height="300">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- minified version of jquery -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- minified js version of bootstrap -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- javascript code to handle the of carousel -->
<script type="text/javascript" src="js/javascript.js"></script>
</body>
</html>
As you can see there is carousel slider structure Inside a <div class="container"> element which will be fixed width and center. Now let's add a little custom CSS for carousel slider:
Here is a custom CSS style code of carousel slider.
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
width: 30%;
height:30%;
margin: auto;
}
.carousel-inner > .item > img, .carousel-inner > .item > a > img {
width: 40%;
height: 73%;
margin: auto;
}
.carousel-indicators .active {
width: 12px;
height: 12px;
margin: 0;
background-color: #941616;
}
.carousel-indicators li {
display: inline-block;
width: 10px;
height: 10px;
margin: 1px;
text-indent: -999px;
cursor: pointer;
background-color: #000\9;
background-color: rgba(0,0,0,0);
border: 1px solid #3c763d;
border-radius: 10px;
}
Now we are going to write a javascript code in our javascript file that we have already create in our js folder that will handle the carousel slider operation.
Below is the javascript code to handle the carousel slider operation.
$(document).ready(function (){
//alert("jquery loaded");
// Activate Carousel
$("#myCarousel").carousel("pause");
// Click on the button to start sliding
$("#myBtn").click(function(){
$("#myCarousel").carousel("cycle");
});
// Click on the button to stop sliding
$("#myBtn2").click(function(){
$("#myCarousel").carousel("pause");
});
// Enable Carousel Indicators
$(".item1").click(function(){
$("#myCarousel").carousel(0);
});
$(".item2").click(function(){
$("#myCarousel").carousel(1);
});
$(".item3").click(function(){
$("#myCarousel").carousel(2);
});
$(".item4").click(function(){
$("#myCarousel").carousel(3);
});
// Enable Carousel Controls
$(".left").click(function(){
$("#myCarousel").carousel("prev");
});
$(".right").click(function(){
$("#myCarousel").carousel("next");
});
})
Here is the final output result after adding CSS and jQuery (javascript code) that we have done. Now let's run the HTML page in the browser and see the output. The carousel slider should work properly.
Final Output of carousel Slider.

We hope you may learn how to create a integrate carousel slider. Please share your thoughts and queries in our contact section.