
Google Maps using Maps JavaScript API.
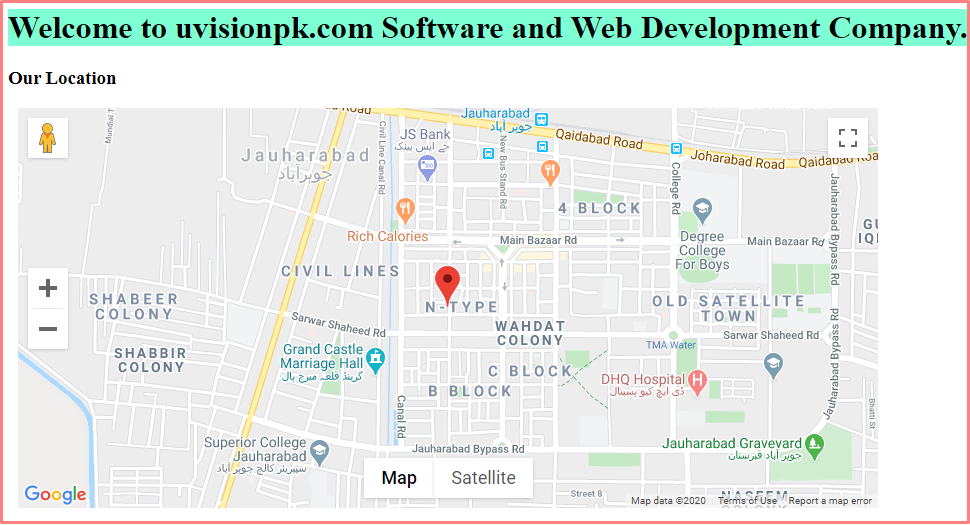
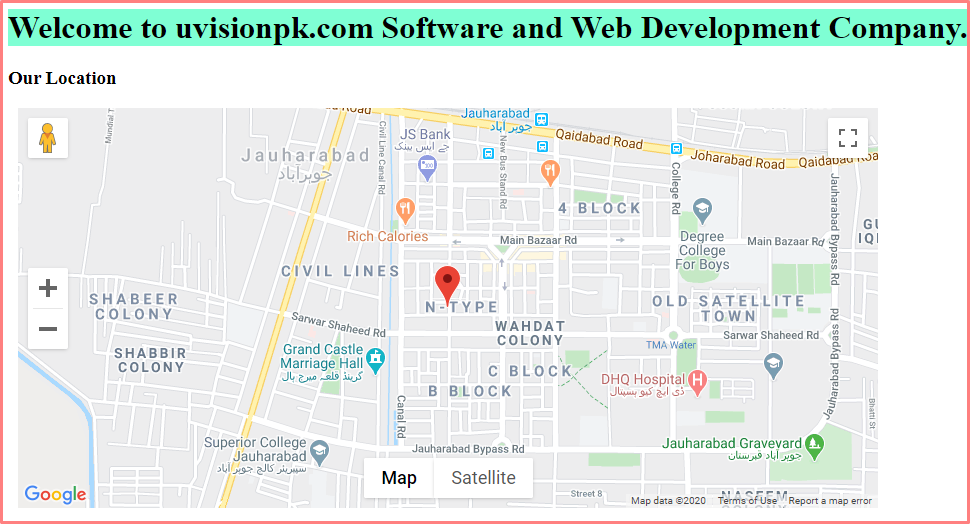
In this tutorial, we are going to learn about Google Maps on how to add a google map on your webpage. Google Maps is a web mapping service developed by Google. Google Maps is the easiest option to display a map on the web page. Google Map is the commonly used element for a website you can simply add a map on your basic HTML page. This tutorial shows you how to add Google Maps with a marker on your webpage. Below is the example image of the google map that we are going to create.

To add Google Maps on the webpage follow the following steps below.
Step 1:
Latitude and Longitude.
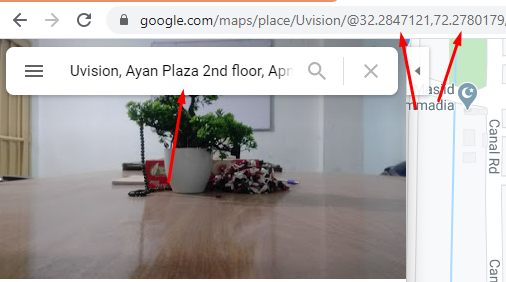
In this step, you need to get the latitude and longitude of your desired location. How to get latitude & longitude from the Google Map follow the below steps.
- Go to the Google Map.
- Enter your location and search

- You will see the details address, latitude, and longitude in the google search bar as shown in the above image.
- Copy the latitude and longitude from the google search bar and save in any file for later use in the script.
Step 2:
Google map API Key.
Now we are going to get an API key for google map. Follow the following steps below to get an API key.
- Go to the below-mentioned link
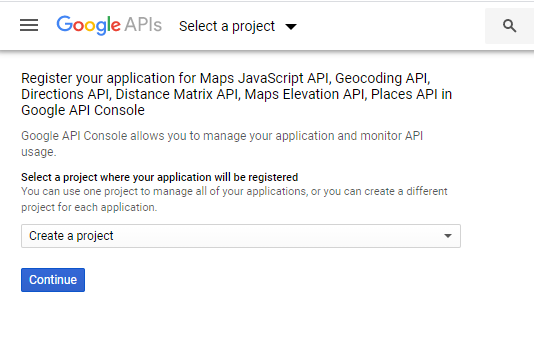
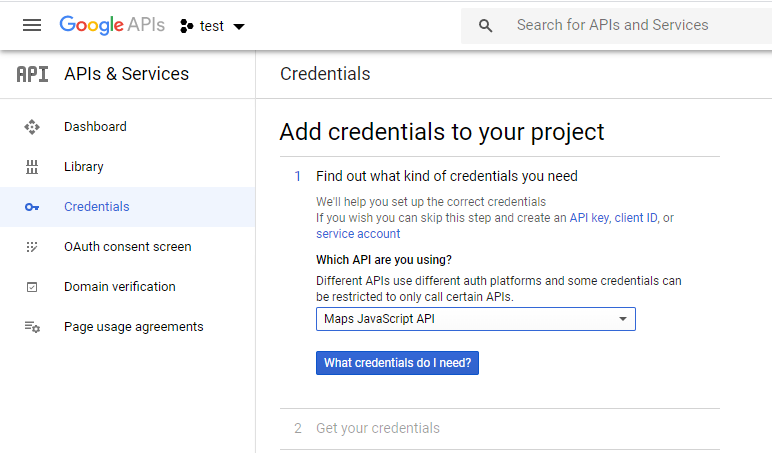
console.developers.google.com. - Create a new project or select from your existing projects as shown in the below image.
- Click Continue to enable the API.

- Select (maps JavaScript API) in the select field and click on the blue button that has text (What Credentials do I need?) as shown in the below image.

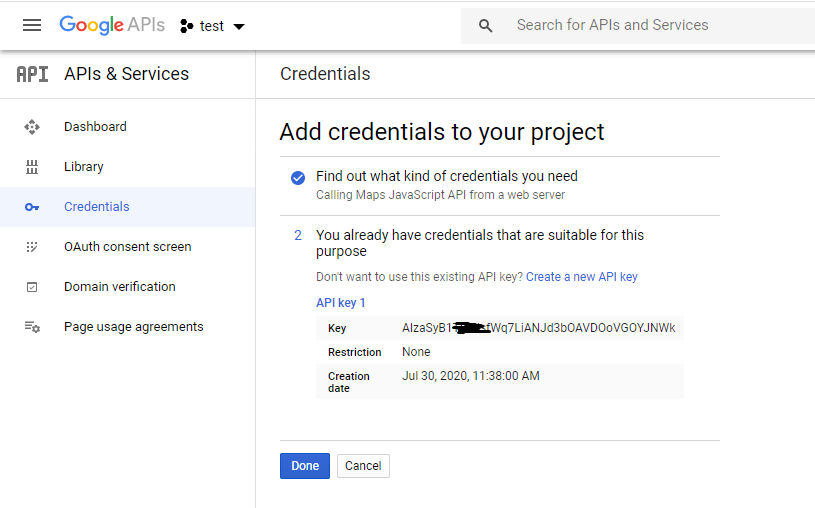
On the Credentials page, copy the API Key and save in any file for later use in the script and click on the done button as shown in the below image.

Step 3:
Create Index.html Page.
Open the text editor and create a file with the name of (index.html) and type standard html5 tags in it. And in the body section of this page create a div and give style to this div for displaying the map in it.
Here is the HTML code for google map.
<html>
<head>
<title>Welcome</title>
</head>
<!--style code for map div-->
<style>
#map{
height: 400px;
left:10px;
margin-right:490px;
background-color: wheat;
}
h1 {
background-color: aquamarine;
}
</style>
<body>
<h1>Welcome to uvisionpk.com Software and Web Development Company.</h1>
<div class="location"><h3>Our Location</h3> </div>
<div id="map"></div>
</body>
</html>
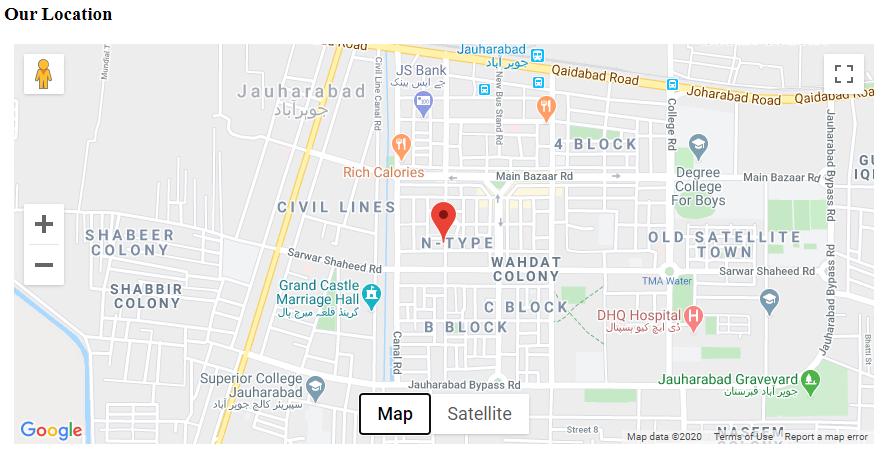
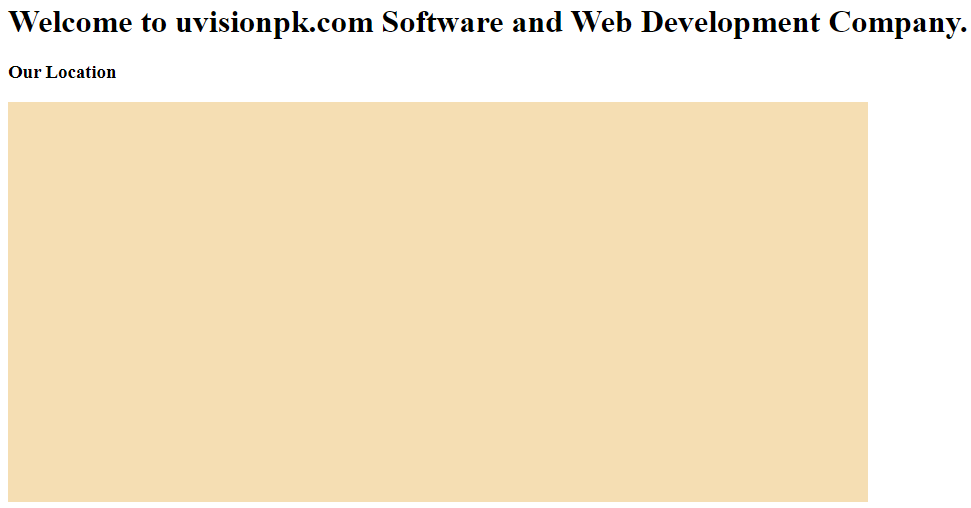
Your HTML page looks like as shown below

Step 4:
JavaScript code for adding the Google map on the Webpage.
Load the Google Maps JavaScript API and provide your API Key in the (key) parameter. Below is the script to load the JavaScript API.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your key here &libraries=geometry,places&callback=initMap" type="text/javascript"></script>
Place the below JavaScript to add a map with a marker using Google Maps JavaScript API. You need to replace your location’s latitude and longitude into the Lat Lng method.
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 32.2847121, lng: 72.2780179}, // lat/long of center of map
zoom: 15, // 8 or 9 is typical zoom
scrollwheel: false, // prevent mouse scroll from zooming map.
mapTypeControl: true, //default
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.BOTTOM_CENTER
},
zoomControl: true, //default
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER
},
streetViewControl: true, //default
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
},
fullscreenControl: true
});
var marker = new google.maps.Marker({
position: {lat: 32.2847121, lng: 72.2780179}, // lat/long of marker
map: map,
animation: google.maps.Animation.DROP, // drops marker in from top
});
};// end initMap function
</script>
Now we are going to put all code together. Below are the complete HTML and javascript code of google map.
<html>
<head>
<title>Welcome</title>
</head>
<!--style code for map div-->
<style>
#map{
height: 400px;
left:10px;
margin-right:490px;
}
h1 {
background-color: aquamarine;
}
</style>
<body>
<h1>Welcome to uvisionpk.com Software and Web Development Company.</h1>
<div class="location"><h3>Our Location</h3> </div>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key= your key here &libraries=geometry,places&callback=initMap" type="text/javascript"></script>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 32.2847121, lng: 72.2780179}, // lat/long of center of map
zoom: 15, // 8 or 9 is typical zoom
scrollwheel: false, // prevent mouse scroll from zooming map.
mapTypeControl: true, //default
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.BOTTOM_CENTER
},
zoomControl: true, //default
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER
},
streetViewControl: true, //default
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP
},
fullscreenControl: true
});
var marker = new google.maps.Marker({
position: {lat: 32.2847121, lng: 72.2780179}, // lat/long of marker
map: map,
animation: google.maps.Animation.DROP, // drops marker in from top
});
};// end initMap function
</script>
</body>
</html>
Remember: don’t forget to change latitude and longitude and google API key in the script.
We have all done below is the final output of the above tutorial.

We hope you may learn how to add Google Maps on the Webpage. Please share your thoughts and queries in the contact section.