
What is bootstrap DateTime picker and how to use it?
In this tutorial we will learn how to add a DateTime picker into your HTML forms using bootstrap DateTime picker. A bootstrap DateTime picker is helpful dropdown that makes it easy to choose the DateTime from a calendar instead of typing it manually. It gives to your HTML form a little extra interactive shine!
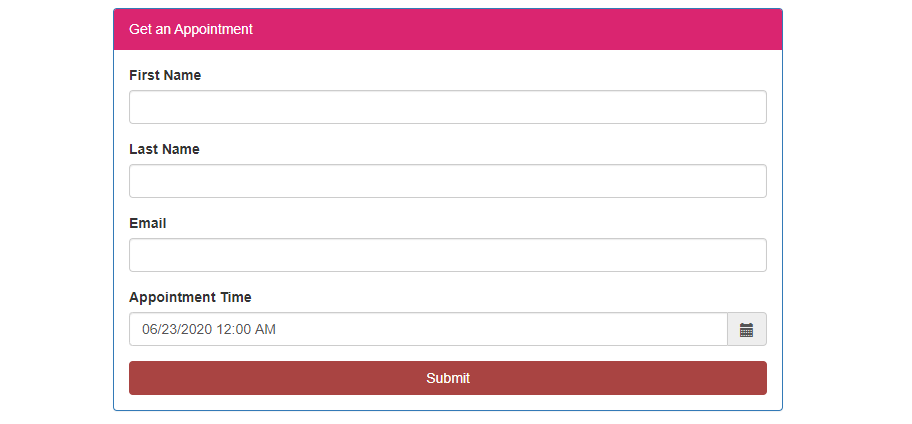
The DateTime Picker is a mixture of a DatePicker and a TimePicker. You have all of the similar options available as the `DatePicker` and `TimePicker` to configure your component. By default, you are given a text field with a control to open a calendar and a control to open a dropdown of times. This is a basic example.
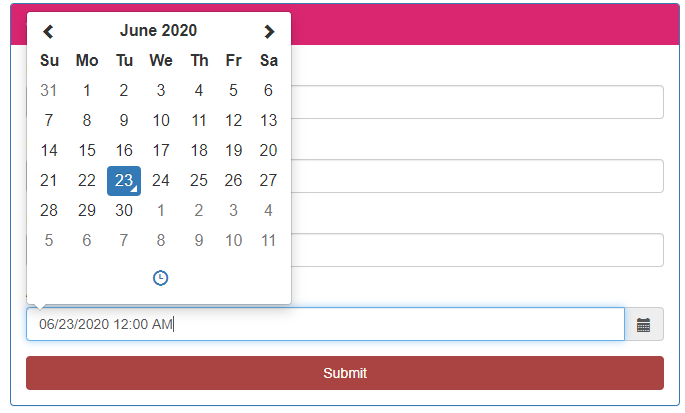
Example image of DateTime Picker.

This article provides you all the tools that you need to add a DateTime Picker into your Html forms Let's start.
STEPS
We need to follow the following steps below to add DateTime picker.
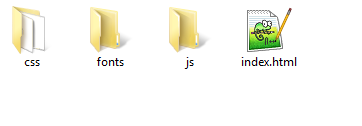
Create directory.
Example image for directory.

It is a good practice to create the required folders on your computer so you can proceed and mange it easily.
- Main folder with datetime picker name.
- CSS folder for some custom styling and for adding the bootstrap libraries.
- Js folder for the jQuery script and js Libraries.
- Font’s folder for font elements.
Once you have created the required folders it is time to create your HTML form structure by creating inputs fields.
- Launch your text editor and create a new file and save it as "index.html" in your slider folder.
- Create a new file and save it as "style.css" in your css folder.
- Create a one more new file and save it as "javascript.js" in your js folder.
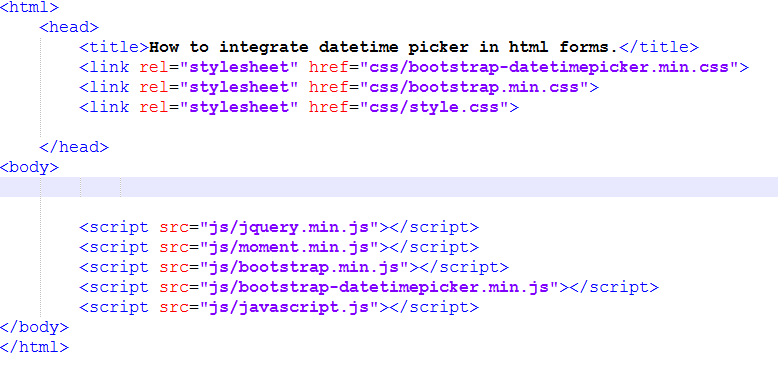
- Write down the standard HTML5 tags used in defining a HTML document in "index.html" file by adding links of bootstrap libraries and style.css in head section and scripts (javascript.js) and js libraries in body section before closing body tag.
Example image of HTML code setup.

After writing the standard html tags and adding the links and scripts we make a structure of HTML form in body section between body tags.
Here is a complete structure of HTML form.
<html>
<head>
<title>How to integrate datetime picker in html forms.</title>
<!-- Bootstrap DateTime Picker Plugin -->
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css">
<!-- bootstrap cdn minified version-->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- custom style-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--Modify the Form Fields to suit the needs of your website.-->
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Get an Appointment</div>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="control-label">First Name</label>
<input type="text" class="form-control" name="fname" id="fname">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label class="control-label">Last Name</label>
<input type="text" class="form-control" name="lname" id="lname">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="control-label">Email</label>
<input type="text" class="form-control" name="email" id="email">
</div>
</div>
<div class='col-md-12'>
<div class="form-group">
<label class="control-label">Appointment Time</label>
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</div>
</div>
<!-- jqery-->
<script src="js/jquery.min.js"></script>
<!-- js deliverd moment library-->
<script src="js/moment.min.js"></script>
<!-- bootstrap library-->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap DateTime Picker Plugin -->
<script src="js/bootstrap-datetimepicker.min.js"></script>
<!-- javascript code to intilize the datetime picker -->
<script src="js/javascript.js"></script>
</body>
</html>
As you can see there is a HTML form structure Inside a <div class="container"> element which will be fixed width and center. Now let's add a little custom CSS.
Here is a custom CSS style code of HTML form.
.container {
margin-top: 40px;
}
.btn-primary {
width: 100%;
}
.container {
width: 700px;
}
Now we are going to write a javascript code in our javascript file that we have already create in our js folder to initialize the DateTime picker.
Below is the javascript code to initialize the DateTime picker.
$(document).ready( function () {
$('#datetimepicker1').datetimepicker();
});
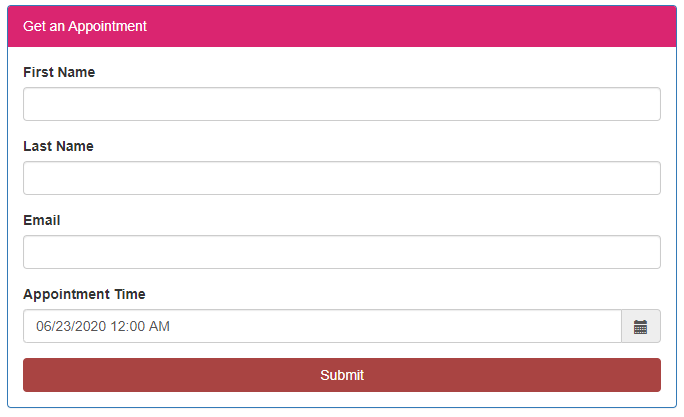
Here is the final output result after adding CSS and jQuery (javascript code) and libraries that we have done. Now let's run the HTML page in the browser and see the output.
Final Output of DateTime picker.

We hope you may learn how to add a DateTime picker in HTML form. Please share your thoughts and queries in our contact section.